

If you prefer shortcuts from other editors, you can also download keymap extensions which will allow you to import shortcuts from editors like Atom, Sublime, etc.
#Vscode atext extension full#
The use of the “when” is extremely powerful and you can find more info on how it works in the full documentation. For example, if you only want a shortcut to be used when you are working in the terminal, you can use that as a condition. You have the ability to customize “when” a shortcut should be used. The real power with these shortcuts comes with the “when” property. You can override any keyboard shortcuts that you want to. VS Code gives you full customization over your shortcuts. In general, the more time you spend on your keyboard and not your mouse, the better off you’ll be. Keyboard Shortcutsįirst off, I love shortcuts! I try to learn as many shortcuts as I can to save myself some time as a developer. Do some searching and see what you find! 5.
#Vscode atext extension update#
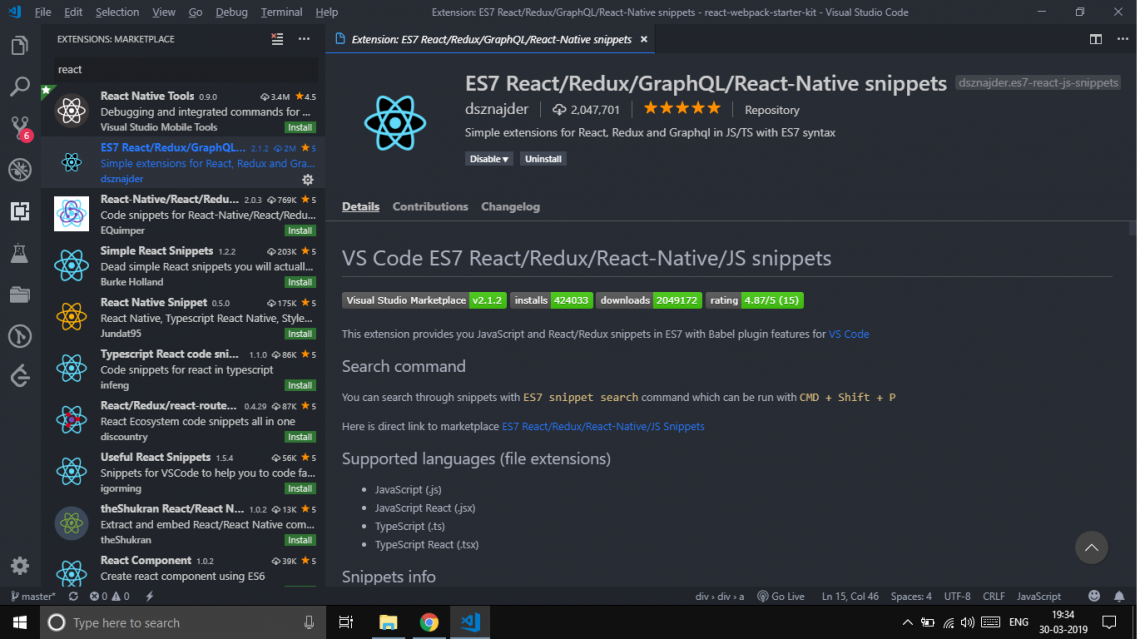
Here’s an example.Īs soon as I update that setting, VS Code immediately displays the changes. The really cool thing is that the changes take place immediately. I’ve shown you a few different settings that you can customize, but there are tons more. Here are my top 10 extensions for Web Development. Trust me, you can find an extension for almost anything. They provide almost any sort of functionality that you think VS Code might be missing out of the box. We mentioned extensions above for changing how your VS Code looks, but extensions add a lot more than just aesthetics. You can turn them on in your settings as well.
#Vscode atext extension how to#
I love Font Ligatures so I turned them on as soon as I found out how to do it. If I zoom in a bit and highlight the arrows, you’ll be able to see them now. If you look closely at those screenshots, you might notice there are some characters that seem a bit different. Previously, I used Fira Code which is also free! I am currently using the Cascadia Code font from Microsoft which is free! You can change it inside of your settings.

Your font is the second thing that can really make your VS Code stand out. Lastly, Night Owl from Sarah Drasner is amazing as well! My second favorite is probably Shades of Purple from Ahmad Awais.

Search for “theme”.Īs you can see, I personally use the Cobalt 2 theme from Wes Bos!

You can update your theme by installing it as an extension and then selecting it in the command palette. There are so many themes out there, but here are a few of my favorites. Themes are probably the first and easiest way to customize your VS Code to look much nicer. Let’s look at 5 different ways you can customize your VS Code. I’ve spent tons of time learning how to optimize VS Code for me, so I wanted to share how you can do it too! The beauty of Visual Studio Code is how easy it is to customize.


 0 kommentar(er)
0 kommentar(er)
